Разработка платформонезависимых приложений пока что остается непростым делом. Сложности появляются из-за множества факторов — от разницы в интерфейсе Андроид и iOS до проблем с обращением к «железу». Однако сегодня на рынке есть решения, которые в потенциале смогут закрыть и эти пробелы. Рассмотрим одни из самых перспективных платформ на данный момент.
Небольшой спойлер: на сегодняшний день универсального и во всех отношениях крутого решения пока нет, выбирать SDK нужно индивидуально под ваши нужды.
Flutter

Flutter — это многообещающая платформа для создания мобильных приложений под Android и iOS от компании Google. Приложения для этой платформы пишутся на языке Dart, который достаточно прост в освоении при наличии опыта работы с Java или Javascript.
Преимущества
- Flutter не использует нативные компоненты. Все визуальные элементы отрисовываются на уровне платформы, что позволяет достичь быстрой скорости выполнения операций.
- Для UI во Flutter используется схожий процесс с веб-фреймворком ReactJC: UI строится на основе виджетов и интерфейс виджетов перерисовывается по необходимости в случае изменения.
- В фреймворк встроен Hot-reload — возможность «горячей» перезагрузки Flutter. После внесения изменений вам не нужно перезагружать виртуальную машину, чтобы увидеть результат.
- Отличное решение для создания MVP за счет простоты, скорости и снижения затрат на разработку.
Недостатки
- Сложности в поиске разработчика Flutter — технология новая, поэтому на рынке не так много разработчиков, которые имеют опыт работы с Dart.
- Относительно большой размер приложений по сравнению c Java из-за встроенных виджетов.
Apache Cordova

Apache Cordova — это мобильная среда разработки, которую продвигает компания Adobe Systems. Используя стандартные веб-технологии HTML5, CSS3 и JavaScript, она позволяет создавать мобильные приложения для Android и iOS.
Преимущества
- Простота в изучении.
- Возможность использовать “железо”: имеется доступ к камере, контактам, геолокации, медиа, SMS и многому другому.
- Большое комьюнити для помощи в разработке.
- Возможность размещения в любом App Store.
Недостатки
- Плохая документация 🙁
- Недостаточная скорость по сравнению с нативными приложениям.
- Сложность в создании нативного интерфейса.
Kotlin

Kotlin — язык программирования от компании JetBrains, хорошо знакомый Android-разработчикам. Особенность Kotlin в том, что разработчикам предлагают общую часть кода выделить в библиотеку на Kotlin, подходящую для iOS и Android, и в процессе работы обращаться к ней.
Казалось бы, а в чем преимущества такого использования? Усилия разработчиков JetBrains направлены, в первую очередь, на максимально сглаженный процесс взаимодействия: поддержка осуществляется на уровне языка программирования. Например, одни и те же функции будут реализованы по-разному в зависимости от того, на каком смартфоне они запущены.
Можно было бы выделить преимущества и недостатки Kotlin, но мы не будем. Причина тому — проект относительно новый и находится в «экспериментальной» стадии. Посмотрим на него позже.
Xamarin

Xamarin — это фреймворк для кроссплатформенной разработки мобильных приложений для iOS и Android на языке C# и библиотек, обернутых в .NET. Благодаря такой комбинации, приложения разработанные на Xamarin можно отнести к нативным с преимуществами в высокой производительности и интерфейсом, адаптированным к каждому устройству.
Преимущества
- Единый набор технологий для разработки на всех платформах.
- Высокая производительность, которая близка к нативной разработке.
- Нативный UI, благодаря использованию пакетов Xamarin.iOS и Xamarin.Android.
- Совместимость с оборудованием благодаря плагинами и различным API-технологиям.
- Полный пакет инструментов разработки, тестирования и аналитики в одном месте.
Недостатки
- Задержки с обновлениями платформ.
- Сложность в поиске разработчиков.
- Не подходит для приложений со сложной анимацией и графикой.
- Большой размер приложений.
React Native

React Native — это фреймворк, в основе которого находится JavaScript-библиотека для разработки пользовательских интерфейсов React.js, который позволяет с помощью Javasript и React разрабатывать приложения для iOS и Android. Многие компании-гиганты — Facebook, Netflix и Airbnb — ктивно используют React Native. Почему?
Преимущества
- На 60-70% используется одинаковый код для iOS и Android.
- Использование нативного API позволяет создавать максимально схожий интерфейс с нативным приложением.
- Быстрая инициализация приложений, благодаря использованию RAM-bundles + inline requires.
- Большая база программистов, знакомых с JavaScript.
- Большое комьюнити и поддержка.
Недостатки
- Отсутствие ряда компонентов и библиотек из-за недостаточной «зрелости» фреймворка.
- Не подходит для создания приложений с тяжелой графикой.
- Сложность в создании анимации.
- Необходимость знаний Android (Java) и iOS (Object-C) для сложных моментов.
PWA

PWA позволяет сайтам открываться, как мобильное приложение. Как технология в веб-разработке, PWA появилась достаточно давно. Но именно в последнее время, в том числе благодаря компании Google, она получила развитие в виде полноценного кроссплатформенного решения.
Что сейчас с поддержкой PWA?
Начиная с версии iOS 11.3 в Safari имеется поддержка PWA-технологий. Chrome на Windows и Linux также полностью поддерживает эту технологию, что фактически означает полную совместимость десктопных устройств с PWA.
Существует возможность загрузить PWA-приложения в Google Play и Appstore, следовательно, в 2020 году PWA полноценно работает на всех мобильных устройствах.
Преимущества
- Быстрая скорость загрузки страниц за счет специальной обработки запросов, кэширования и некоторых других функций.
- Нет необходимости в установке и обновлении.
- Работа в автономном режиме или с медленным интернетом.
- Минимальный размер приложений.
- Возможность работы с функциями устройства (камера, Bluetooth, GPS)
- Оптимизация под SEO.
Минусы PWA также имеются, но в сравнении с достоинствами, они не столь значительны
- Ограниченная поддержка таких функций, как датчик движения, доступ к SMS, контактам и звонкам.
- Повышенное использование батареи устройства.
- Браузерная зависимость.
Внимание: в Alfaleads имеется конструктор PWA-приложений. С его помощью вы можете создать собственное приложение под Gambling, Betting или Dating и использовать его для отлива. Чтобы получить доступ к конструктору и пользоваться им совершенно бесплатно, напишите своему менеджеру.
Выводы
Что же выбрать в качестве инструмента для кроссплатформенной разработки мобильных приложений? Каждый выбирает по своим возможностям и задачам.
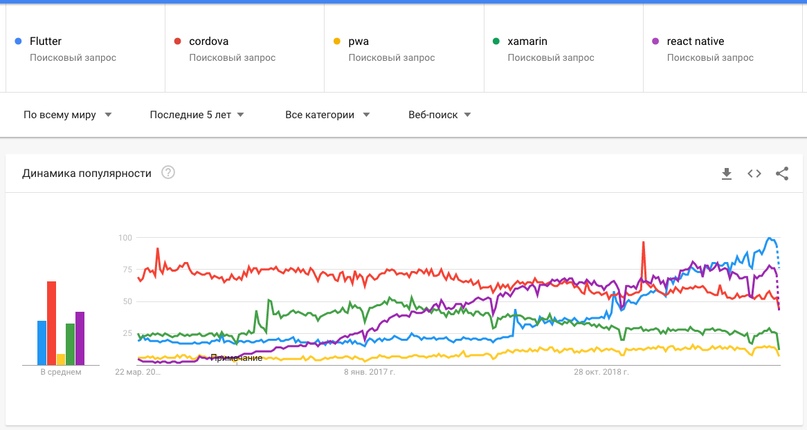
Сориентироваться вам поможет статистика по каждому из инструментов:

Оставайтесь в тренде, следите за миром диджитала. Альфа в этом поможет!


Комментарии